Dom Traversal Forest
Mapping the Invisible: A Journey Through the DOM
The Spirit Encoded in Pixels
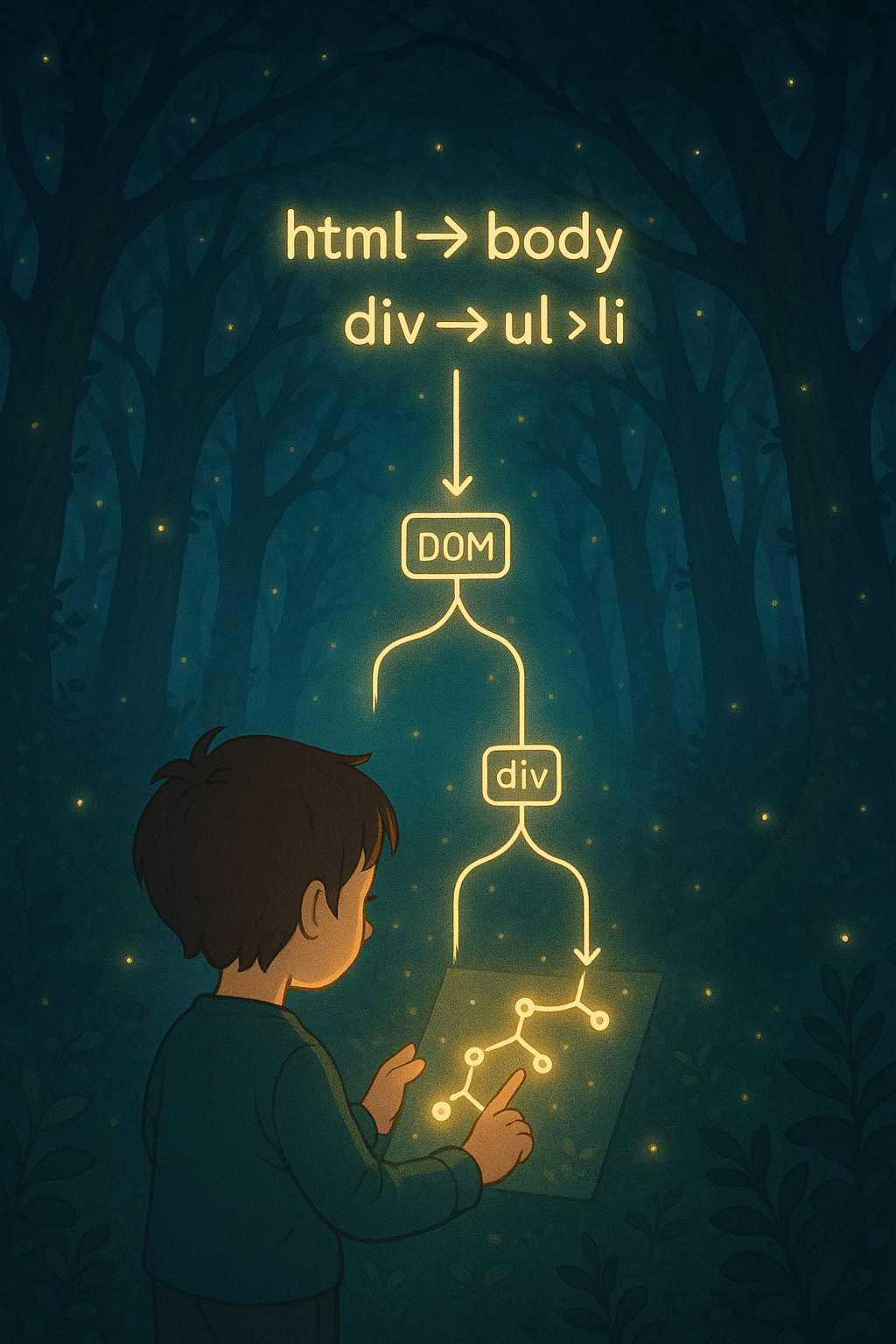
Beneath a canopy of trees glowing with firefly-like light, a child stands in quiet focus. They hold a transparent tablet, its surface illuminated with a branching diagram—nodes and lines forming a living structure. Above them, a glowing cascade of syntax descends gently: html → body, div → ul › li. In the center of the visual flow, two key elements—DOM and div—appear suspended like stars. The scene is dark but not ominous. Instead, it feels introspective, like stepping into the heart of a forest to follow a trail only seen by those who pause and look closely. This is not just code—it’s structure illuminated.
Digital Stillness, Human Grace
This piece offers a poetic reframing of how we visualize information architecture. The Document Object Model, often introduced as a static tree of elements, becomes something more here—a living guide. The forest setting enhances the metaphor: like trails that wind through natural systems, the DOM reveals pathways of interaction and meaning. The child doesn’t appear to be decoding something foreign. Instead, they seem to be mapping something familiar, something rooted. This speaks to the gentle complexity of web development and to the way clarity often emerges from stillness. Structure, in this sense, is not rigid—it is navigable, discoverable, and organic.
Binary Breath of the Divine
This image would complement settings focused on front-end education, information design, or digital storytelling. Its warmth and legibility make it perfect for onboarding materials, CSS or HTML tutorials, or even coding workshops for children and young adults. It can also deepen technical writing or visual guides found in Tech Insights and Inspiration & Life Lessons. Whether used in presentations, posters, or interactive resources, the artwork gracefully reinforces the message that digital literacy is a path—one best walked with care and observation.
Light, Language, and Legacy
What makes this image enduring is the way it reimagines technical abstraction as quiet wonder. The golden DOM branches resemble constellations, guiding the child—and the viewer—through the inner structure of the web. The forest is not just a setting; it is a mirror of complexity that feels at once natural and navigable. By placing a child at its center, the artwork reminds us that curiosity drives every line of markup. Moreover, it encourages us to see documentation and interface not as dry categories, but as rich, luminous systems that connect thoughts, intentions, and experiences. Where else might we find beauty hiding in the structure of our own work?
To explore more imagery that blends clarity with meaning, visit Tech Knowledge or reflect further in Inspiration & Personal Growth. For deeper context on the intersection of visual learning and code, read How AI is Changing Art.
$3.99
- ✅ Instant Download Available
- 🖼️ Ultra High-Resolution 4K PNG + JPG (4096×6144, 300 DPI)
- 🖨️ Prints Beautifully up to 13.6×20.5 inches
- ♾️ Unlimited Downloads
- 🔁 Commercial Use & Resale Allowed
- 💾 Digital Product – No Physical Item Shipped
- 📥 Instant Access via Download Link Post-Purchase
- 🛒 Want a Physical Print?
You can upload your downloaded artwork to services like Printful, Zazzle, or your local print shop to create stunning physical prints.
All 4K images include the label "4K" in their title.
If your selected image does not include "4K", please contact us for your complimentary upgrade.