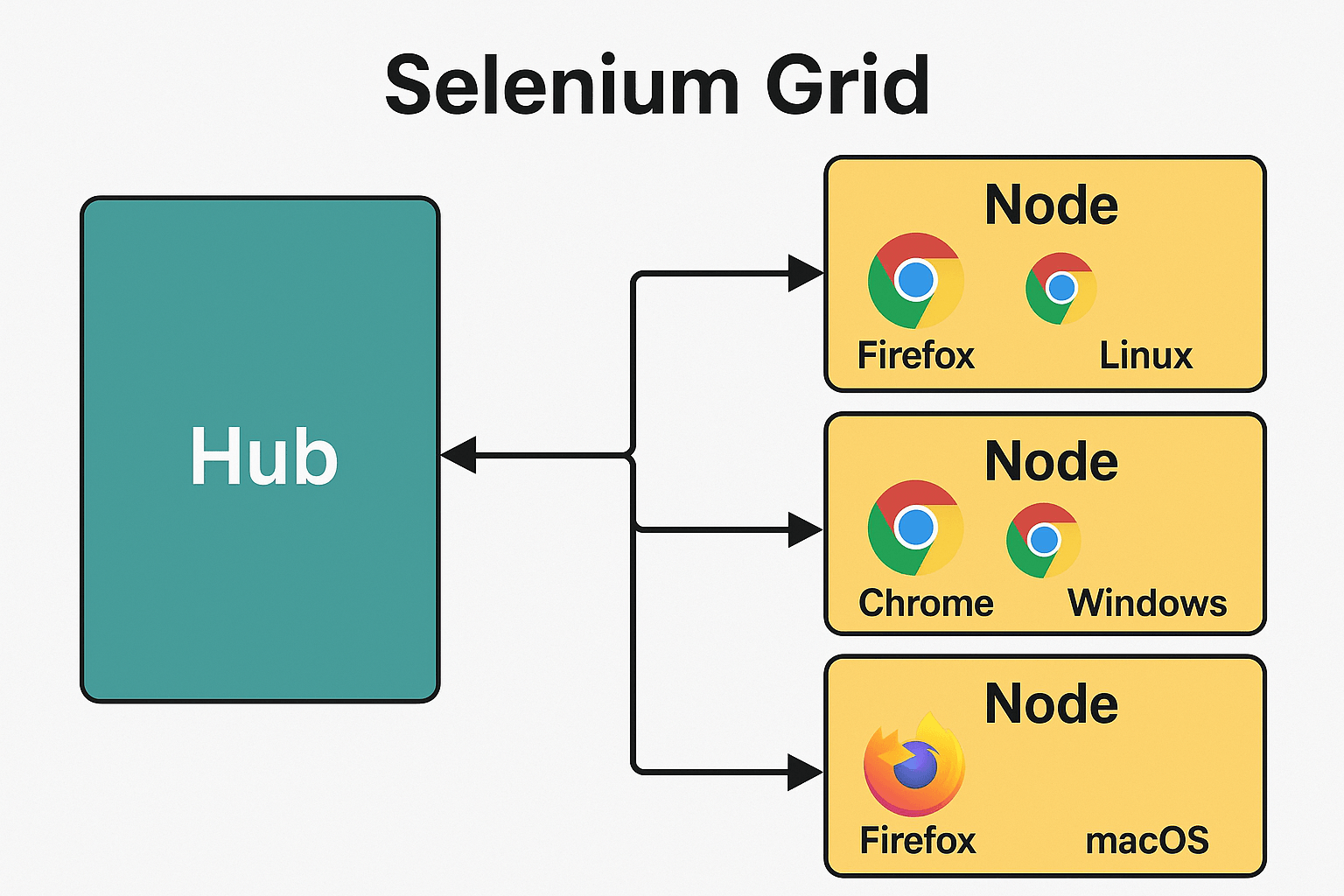
Selenium Grid Diagram
Selenium Grid Overview
Selenium Grid is a powerful tool used to run automated tests across multiple browsers, operating systems, and machines in parallel. At its core, Selenium Grid consists of a central Hub and several Nodes. The Hub receives test execution requests and routes them to appropriate Nodes based on capabilities. Each Node is configured with specific browsers like Chrome or Firefox and operates on different platforms such as Linux, Windows, or macOS. Moreover, Selenium Grid drastically reduces test execution time by enabling parallelism. It allows QA teams to achieve cross-browser testing efficiently. Furthermore, the Grid architecture supports scalability—teams can easily add more nodes to meet growing testing demands. Selenium Grid integrates seamlessly with CI/CD pipelines and supports remote execution, making it ideal for distributed test environments. Therefore, understanding Selenium Grid is essential for executing large-scale, fast, and reliable automated test suites.
Key Features of Selenium Grid
- Parallel Execution: Run multiple test cases simultaneously across different browsers and systems.
- Hub-Node Architecture: A central Hub coordinates test requests to multiple browser-specific Nodes.
- Cross-Platform Testing: Test on various OS/browser combinations like Chrome on Windows or Firefox on macOS.
What’s Included with Selenium Grid
- A central Hub to manage and distribute test tasks across nodes.
- Multiple Nodes with pre-configured browsers such as Chrome and Firefox on various operating systems.
How to Use Selenium Grid
- Start the Selenium Hub to receive and route test requests.
- Register Nodes with specific browsers and OS to the Hub, then run tests targeting the desired configuration.
Ideal Uses and Placement
- Use Selenium Grid for testing across multiple environments in parallel to reduce test runtime.
- Ideal for enterprise QA teams needing browser compatibility assurance across platforms.
Selenium Grid Specifications
- Components: Hub (central controller), Nodes (Chrome, Firefox, Linux, Windows, macOS).
Optimized Imagery & Alt Text
Explore More Resources
- Find similar products: Products Page
- Gain further insights: Our Blog
- Enhance your understanding: AI & QA Resources
- Learn from experts: Selenium Grid Official Documentation
Why Choose Selenium Grid?
Selenium Grid increases testing efficiency through parallelism. Moreover, it ensures cross-browser accuracy and reduces infrastructure strain. Therefore, it’s essential for fast, reliable automation at scale.
Order Your Selenium Grid Guide Today!
Maximize test coverage and speed—set up your Selenium Grid environment for scalable automation now!
$4.79
- ✅ Instant Download Available
- 🖼️ Ultra High-Resolution 4K PNG + JPG (4096×6144, 300 DPI)
- 🖨️ Prints Beautifully up to 13.6×20.5 inches
- 🚫 Personal Use Only (Not for Resale)
- 💾 Digital Product – No Physical Item Shipped
- 📥 Instant Access via Download Link Post-Purchase
All 4K images include the label "4K" in their title.
If your selected image does not include "4K", please contact us for your complimentary upgrade.
Related products
- 𝐁𝐨𝐭𝐚𝐧𝐢𝐜𝐚𝐥 𝐅𝐥𝐨𝐫𝐚𝐥 𝐍𝐚𝐭𝐮𝐫𝐞'𝐬 𝐋𝐢𝐠𝐡𝐭
Vibrant Parrot In Golden Light(4K)
$8.99 Add to cartRated 0 out of 5